داشتن یک گالری تصویر حرفهای برای برخی وبسایتها گزینه ضروری و مهمی است. مثلا فرض میکنیم شما یک سایت عکاسی دارید و لازم است علاوه بر اینکه آنها را بصورت تکی نمایش دهیم، بصورت یک گالری زیبا به نمایش بگذاریم. در وردپرس شما میتوانید اینکار را با استفاده از افزونهها یا روشهای دیگر انجام داده و در نهایت ساخت گالری تصویر در وردپرس را امکانپذیر سازید. اما چگونه یک گالری تصویر در وردپرس بسازیم؟ برای اینکه بتوانیم به این سوال پاسخ درستی بدهیم اول باید بدانیم که بصورت استاندارد یک گالری تصویر به چه شکل است و باید چطور ایجاد شود. گالری تصویر در واقع شامل ردیف و ستونهاییست که در آن تصاویر جای میگیرند. در این مقاله میخواهیم با توجه به این دانستهها، روش ساخت گالری تصویر را آموزش دهیم.
چگونه یک گالری تصویر در وردپرس بسازیم؟
وردپرس بخشی به نام کتابخانه چندرسانهای داشته و همین قسمت به شما امکان افزودن راحت تصاویر و بارگذاری و تنظیم آن را میدهد. شما میتوانید به راحتی تصاویر خود را در بخش برگهها و نوشتهها اضافه کنید. در ویرایشگر کلاسیک، تنها عملیاتی که قرار است انجام دهید، بارگذاری تصویر بوده و در ویرایشگر بلوک، با افزودن بلوک میتوانید، تصویر را در آن بارگذاری کنید. حال تصور کنید که قرار است تعدادی تصویر را در کنار یکدیگر بارگذاری کنید؛ مشکلی نیست. چند تصویر را با هم انتخاب کرده و بارگذاری کنید ولی در هنگام نمایش، ظاهر زیبایی را مشاهده نخواهید کرد. در واقع نمیتوان گفت که گالری تصویری ایجاد کردید. اینجاست که تصمیم به ساخت گالری تصویر در وردپرس میگیریم اما واقعا چگونه یک گالری تصویر در وردپرس بسازیم؟

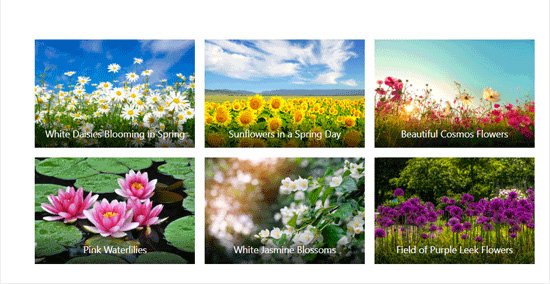
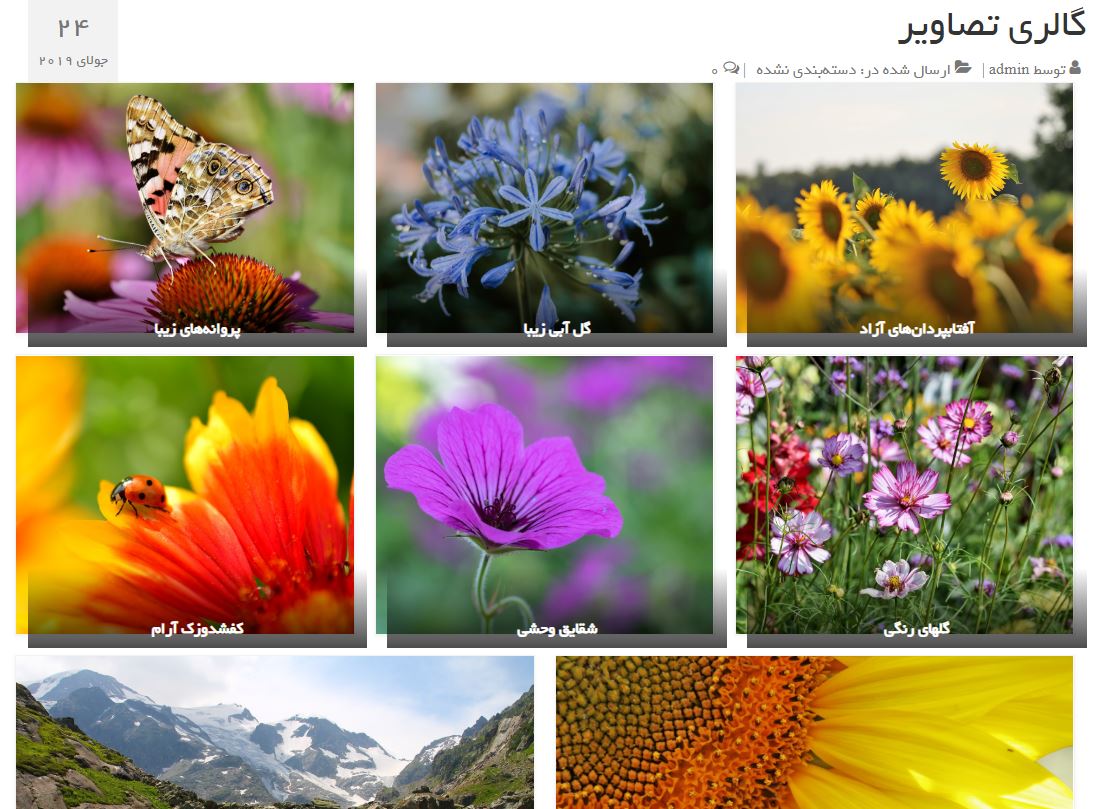
زمانی که میخواهیم گالری تصویر بسازیم، باید تصویری مشابه زیر داشته باشیم که با کلیک روی هر یک، تصویر بصورت مجزا باز شده و نمایش داده شود. معمولا تصویر به صورت لایتباکس نمایش داده میشود.

روش اول: ساخت گالری تصویر بدون افزونه
وردپرس بصورت پیشفرض امکان ساخت گالری تصویر را به ما میدهد اما باید بدانیم چگونه یک گالری تصویر در وردپرس بسازیم؟ این ویژگی خیلی ساده بوده و به راحتی قابل اعمال است.
ساخت گالری در گوتنبرگ
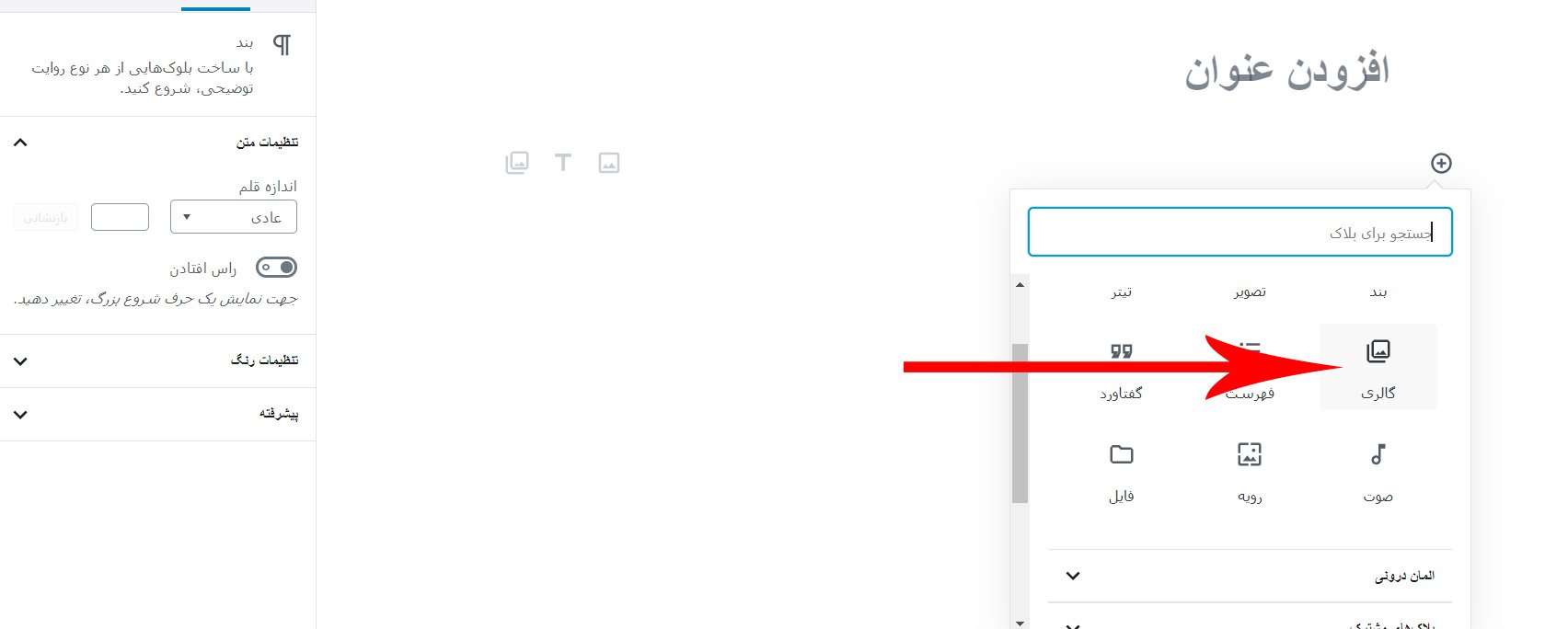
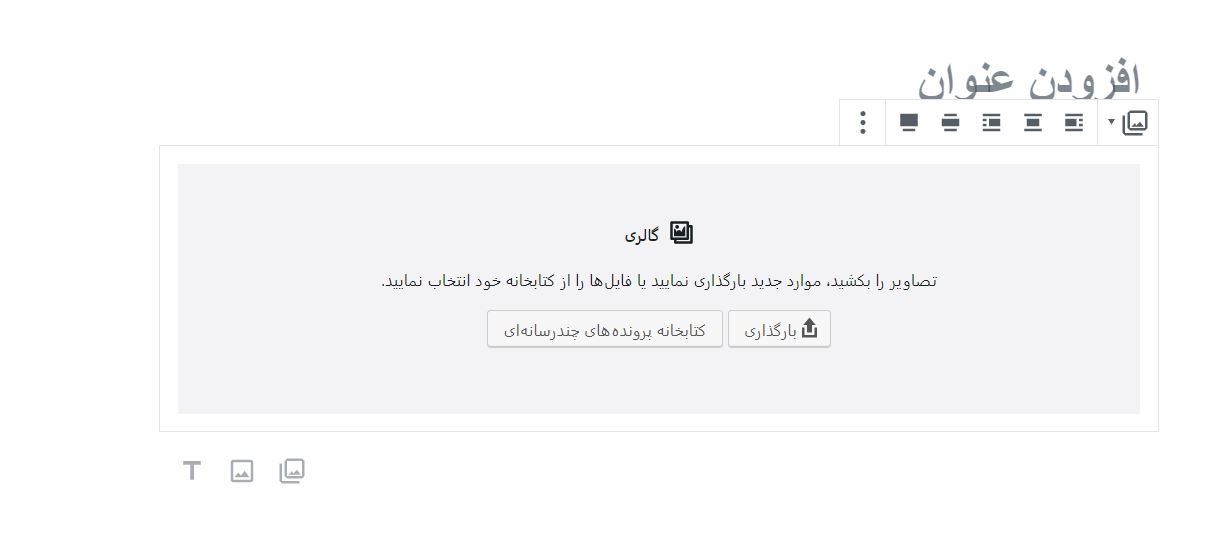
برای شروع مراحل ساخت گالری تصویر در وردپرس باید به نوشته یا برگه مراجعه کنیم. در ویرایشگر بلوک روی علامت + کلیک کرده و گالری را انتخاب کنید.

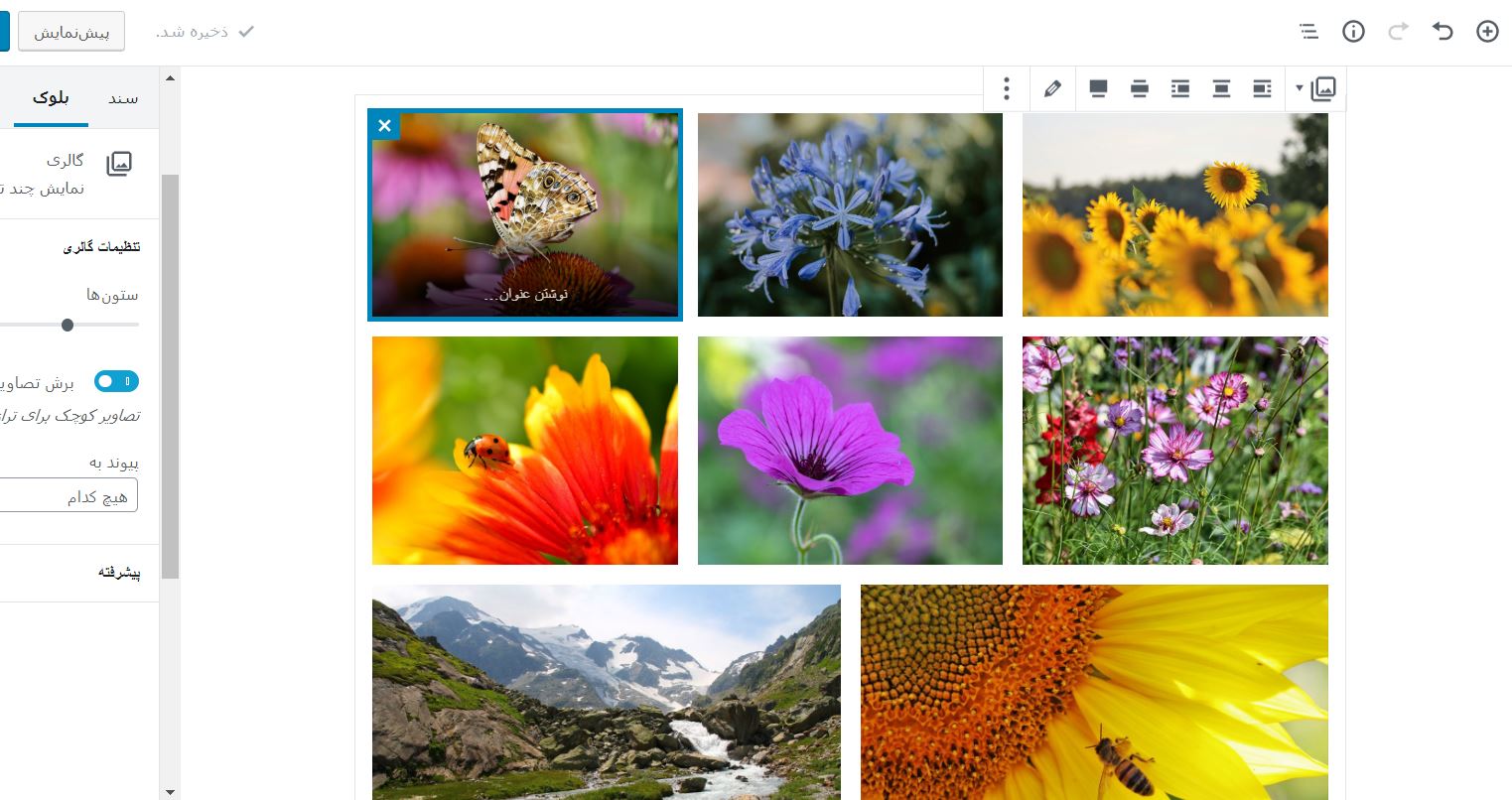
در صفحهای که باز میشود میتوانید تصاویر خود را به هر تعداد بارگذاری کنید. همه را با هم انتخاب کرده و اضافه کنید:


حال با کلیک روی هر تصویر میتوانید کپشنی برای هر تصویر بنویسد و همچنین لینکی را در نظر بگیرید. حال با انتشار گالری میتوانید نتیجه زیر را مشاهده کنید.

ساخت گالری با ویرایشگر کلاسیک
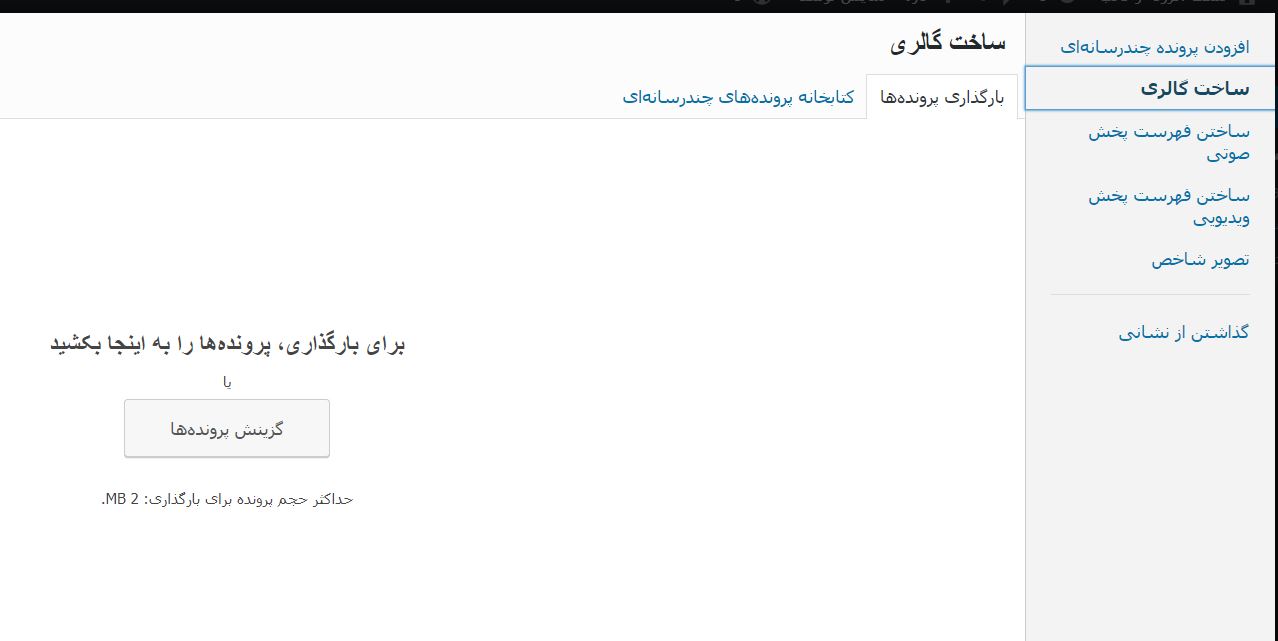
چگونه یک گالری تصویر در وردپرس بسازیم؟ برای این منظور به بخش نوشتهها یا برگهها مراجعه کرده و روی دکمه “افزودن پرونده چند رسانهای” کلیک کنید و در آنجا از سمت راست روی ساخت گالری کلیک کنید.
 چگونه گالری تصاویر خود را در ویرایشگر کلاسیک بسازیم؟
چگونه گالری تصاویر خود را در ویرایشگر کلاسیک بسازیم؟حال روی گزینه “گزینش پروندهها” کلیک کنید و تصاویر خود را انتخاب کنید. سپس روی گزینه “گالری تازه بسازید” کلیک نمایید.

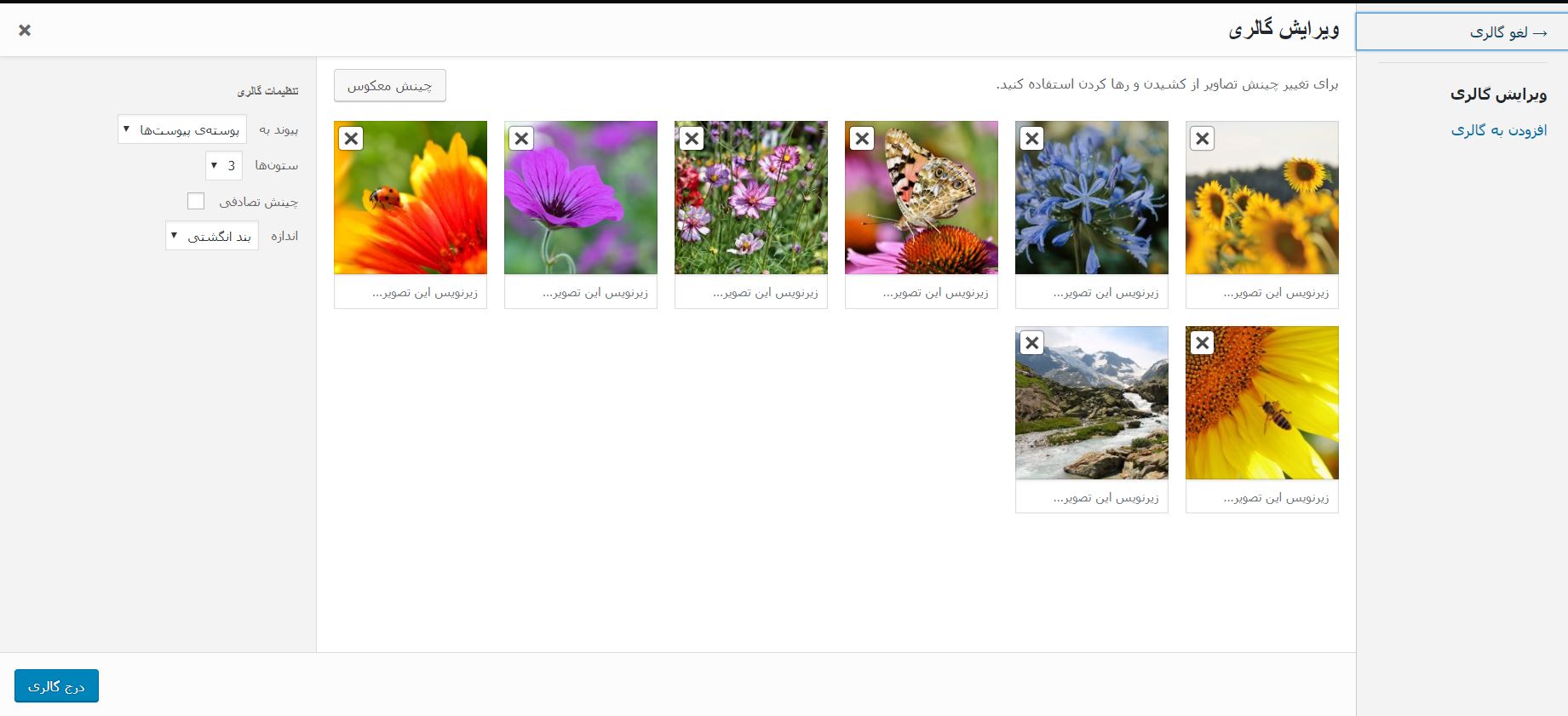
حال میتوانید توضیحات تصویر را وارد کرده و در نهایت گالری را در نوشته وارد کنید.

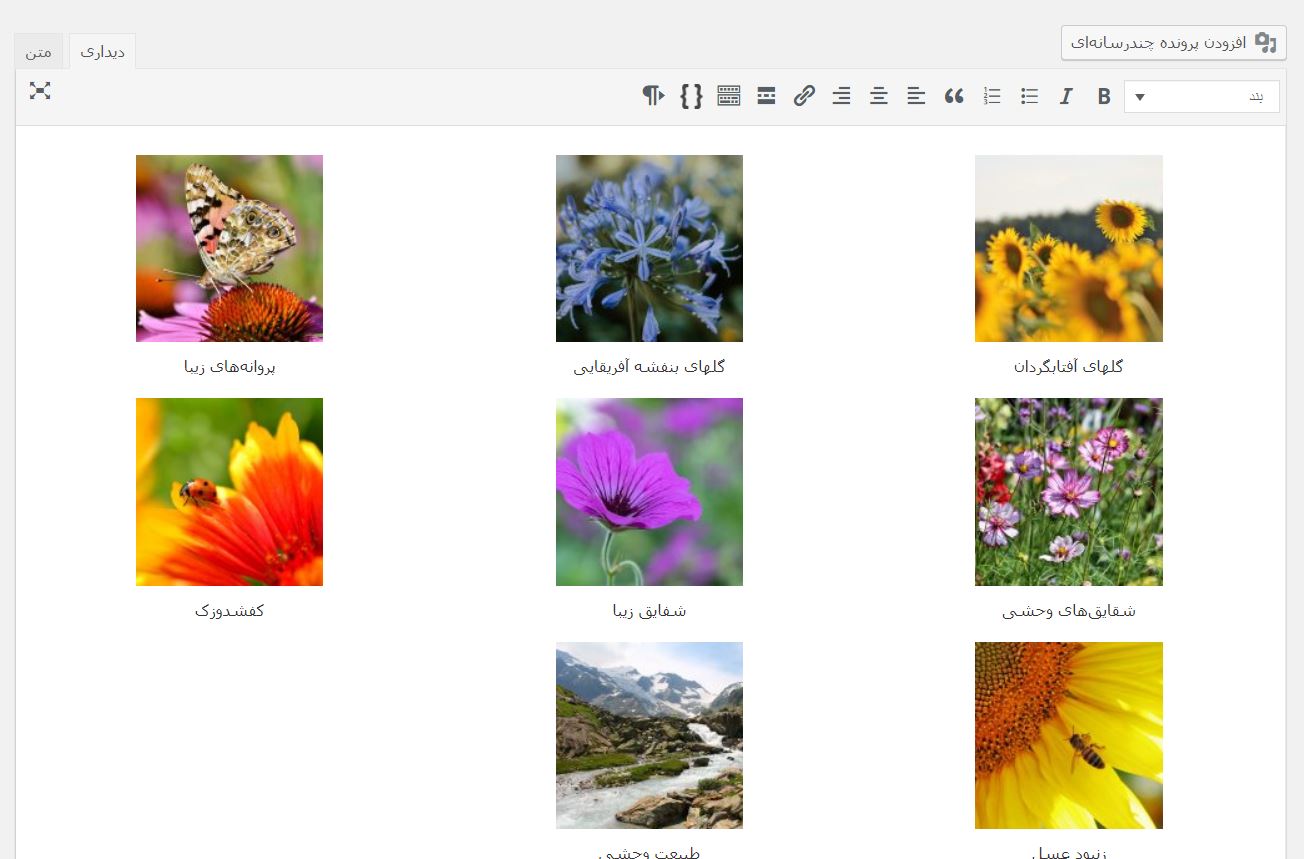
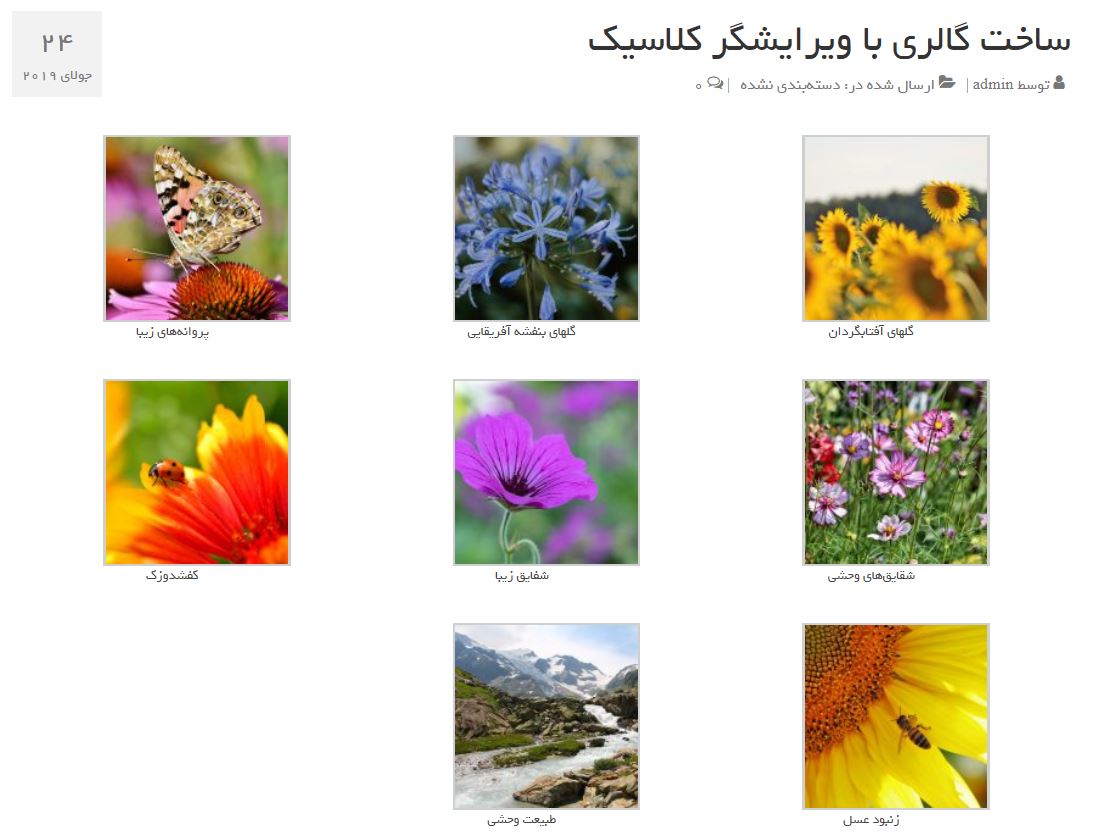
حال میتوانیم گالری خود را منتشر کنیم و نتیجه را ببینیم که چگونه یک گالری تصویر در وردپرس بسازیم؟

به همین سرعت گالری تصاویر خود را در وردپرس با هر دو ویرایشگر کلاسیک و بلوک ساختیم. شما میتوانید برای هر تصویر لینکی ایجاد کرده و تصویر را به توضیحات مورد نظر لینک دهیم.
روش دوم: ساخت گالری تصویر با افزونه
چنانچه میخواهید گالری تصاویر را به سبکهای زیباتری ایجاد کنید و ظاهری جذاب برایش در نظر بگیرید میتوانید از افزونههای ساخت گالری تصویر در وردپرس استفاده کنید.