طراحی اصولی و حرفه ای صفحه وبسایت، علاوه بر جذب بیشتر مخاطب، باعث بالا رفتن خوانایی محتوای تهیه شده نیز خواهد شد. استفاده از ستون ها در صفحه ساز المنتور، در مدیریت محتوای وبسایت اهیمت ویژه ای دارد. با استفاده از این ستون ها، میتوان به راحتی اجزای مختلف صفحه را مدیریت کرده و چیدمان دلخواه خود را به عناصر بخشید. با فرا گرفتن استفاده از ستون ها در این افزونه، به راحتی میتوان به کمک سایر ویژگی ها و ترکیب ستون ها با یکدیگر، طراحی خاص و زیبایی را به جود آورد. اگرچه که کار با ستون ها در المنتور، ساده به نظر می رسد، اما استفاده از آن به همراه چاشنی خلاقیت، میتواند تجربه کاربری ویژه ای برای مخاطب به همراه داشته باشد.
آنچه در این مطلب می خوانید
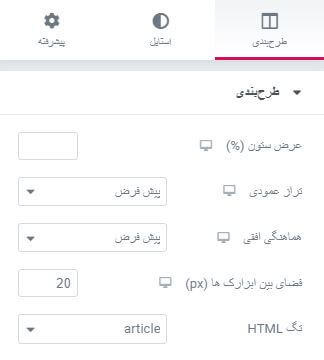
Layout (طرح بندی)

Layout (طرح بندی)
Column Width (عرض ستون – % ): تنظیم عرض ستون بر اساس درصد
Vertical Align (تراز عمودی) : می توان محتوای تمام ستون یک سکشن را از پایین، وسط و بالا ترازبندی کرد.
Horizontal Align (هماهنگی افقی): می توان محتوای تمام ستون یک سکشن را ازسمت راست، وسط و چپ ترازبندی کرد.
HTML Tag: برای ستون خود یک تگ HTML تنظیم کنید.
Style (استایل)

Background (پس زمینه)
Background Type (نوع پس زمینه): پس زمینه می تواند یک رنگ و یا ترکیبی از دو رنگ باشد.
Background Overlay (روکش پس زمینه)
Background Type(نوع پس زمینه): پس زمینه می تواند یک رنگ، ترکیبی از دو رنگ و یا تصاویر باشد.
Blend Mode (حالت ادغام): می توان روکش را با پس زمینه با یکی از حالت های مذکور ادغام کرد.
CSS Filters ( فیلترهای CSS): تاری، روشنایی، کنتراس و اشباع ستون قابل تنظیم می باشد.
Border (حاشیه)
Border Type(نوع کادر دور): نوع کار دور سکشن قابل تنظیم می باشد.
Border Radius(گوشه های مدور): تنظیم گردی گوشه های سکشن به صورت درصد و پیکسل
Box Shadow(سایه کادر): ایجاد سایه برای سکشن در این قسمت قابل انجام می باشد.
Typography (فن چاپ)
تنظیمات رنگ سربرگ، متن، پیوند، هاور پیوند و تراز متن ستون قابل تنظیم می باشد
- توجه: در صورتی فعال بودن رنگ های پیش فرض قالب، تنظیمات فن چاپ عمل نخواهند کرد
پیشرفته

پیشرفته
Margin(فاصله): تعیین فاصله بیرونی
Padding (پدینگ): تنظیم فاصله درونی
Z-Index (ایندکس z): تنظیم عمق ستون
CSS ID ( شناسه CSS): تعیین یک آیدی و یا شناسه برای ستون
CSS Classes (کلاس های CSS): کلاس های CSS را برای ستون تنظیم کنید.
Motion Effects (جلوه های متحرک) – برای کاربران حرفه ای
Sticky: تنظیم حالت چسبندگی ستون؛ که از بالا و پایین قابل تنظیم می باشد.
Scrolling Effects: فعال کردن جلوه های پیمایش، جلوه ها هنگام پیمایش کاربر ایجاد می شوند.
Entrance Animation (انیمیشن های ورودی): انتخاب نوع انیمیشن ورودی ستون
Responsive (واکنشگرا)
Visibility (نمایانی): سکشن را می توان برروی نمایشگرهای کامپیوتر، لب تاب و موبایل مخفی کرد
Attributes – برای کاربران حرفه ای
اضافه کردن ویژگی های دلخواه
CSS سفارشی – برای برنامه نویسان
اضافه کردن کد های CSS سفارشی