دو جلسهای است که وارد بحث عملکردی ویرایشگر وردپرس شدهایم. شاید ظاهر سادهای داشته باشد اما امکانات بسیاری زیادی در خود دارد که به مرور به آنها برخورد میکنید. معمولا وقتی نوشتهای ایجاد میکنیم بهتر است که تصاویری مرتبط با نوشتهی خود اضافه کنیم که هم قدرت درک مخاطب را بالا برده و هم از طرف گوگل امتیاز خوبی برای محتوای خود کسب کنیم. سیستم مدیریت محتوای وردپرس این امکان را از راهی بسیار ساده در اختیار شما قرار میدهد تا هم تصاویر خود را بارگذاری کنید و هم فایلهای متنی، صوتی و… را در صورت نیاز در سایت خود قرار دهید. در این جلسه از آموزش وردپرس، تصمیم داریم نحوهی بارگذاری فایلها را در سایت و پرونده های چند رسانه ای در وردپرس آموزش دهیم. پس با ما همراه باشید.
پرونده های چند رسانه ای در وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- بارگذاری تصویر و یا انواع مختلف فایل به برگه و یا نوشته
- بررسی بخش رسانهها در وردپرس
قرار دادن تصویر و یا انواع مختلف فایل به برگه و یا نوشته
اگر به محیط ویرایشگر وردپرس یعنی دقیقا بخش افزودن نوشته دقت کنید، حتما با دکمهی افزودن پرونده چند رسانهای برخورد خواهید کرد. این همان بخشی است که به شما امکان بارگذاری تصویر در وردپرس را میدهد.

با کلیک بر روی این دکمه وارد محیطی میشوید که به راحتی میتوان در آن فایلهای صوتی، ویدئویی، متنی و تصویری را بارگذاری کرد و آدرس آنها را دریافت کرد. همچنین اگر فایل شما تصویری باشد، میتوان تا حدی آن را از لحاظ اندازهای ویرایش کرد.
اگر موافق باشید با هم یه فایل تصویری را بارگذاری میکنیم…
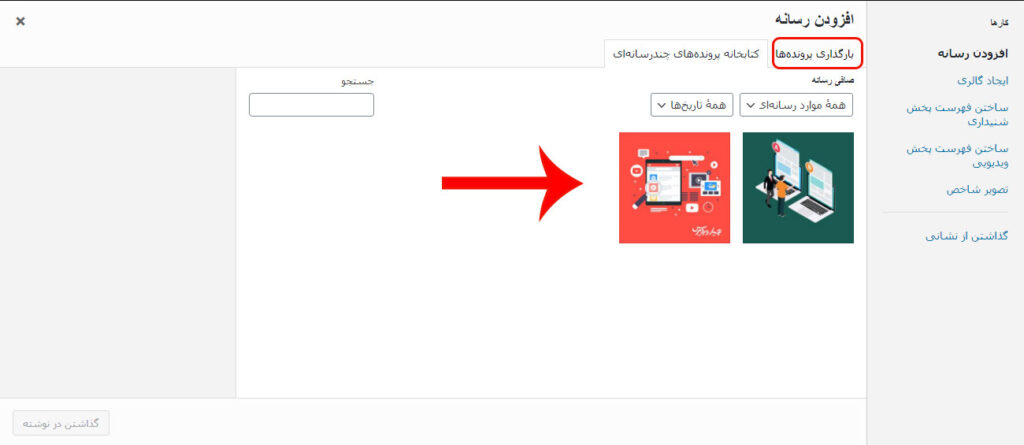
بر روی گزینهی “افزودن پرونده ی چند رسانهای” کلیک میکنیم. وارد محیطی مطابق تصویر زیر میشویم:

اینجا، قسمتی است که پرونده های چند رسانه ای در وردپرس را مشاهده میکنید. شما اگر از قبل شما فایلهایی را در سایت بارگذاری کرده باشید، مشاهده میکنید و اگر تمایل داشته باشید دوباره میتوانید از یکی از آنها استفاده کنید. البته تمامی تاریخها مشخص هستند و میتوانید با کمک تاریخ مورد نظر و بخش جستجو تصویرهای قبلی را مشاهده کنید.
اما اگر میخواهید تصویر و یا فایل جدیدی اضافه کنید بر روی گزینهی “بارگذاری پروندهها” کلیک کنید. سپس به بخشی برای بارگذاری پروندهی جدید منتقل خواهید شد.
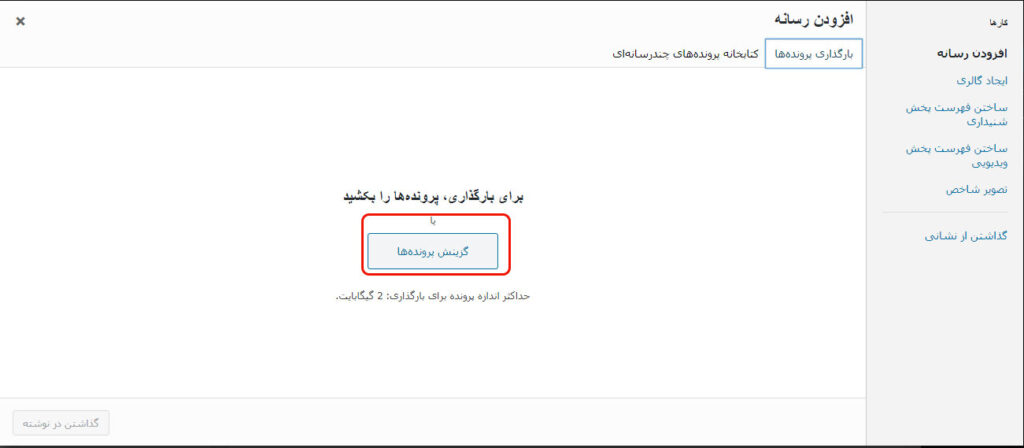
 آپلود فایل و یا تصویر در نوشته و یا برگه
آپلود فایل و یا تصویر در نوشته و یا برگهبا کلیک بر روی گزینهی “گزینش پروندهها” میتوانید فایل مورد نظر را از کامپیوتر خود انتخاب کرده و وارد مرحلهی آپلود فایل شوید؛ البته راه دیگری نیز برای انتخاب عکس وجود دارد و آن هم درگ اند دراپ و یا همان کشیدن عکس از کامپیوتر و انداختن آن در این قسمت میباشد.
توجه!!! اگر فایل شما دارای نشانی است و در کامپیوتر موجود نیست با انتخاب گزینهی “گذاشتن از نشانی” که در سمت راست آخرین گزینه است، میتوانید فایل مورد نظر را با کمک آدرس قرار دهید و از این طریق بارگذاری تصویر در وردپرس را انجام دهید.
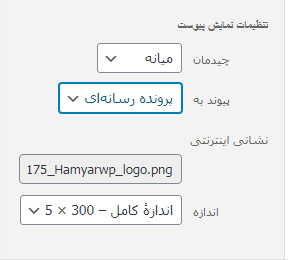
فایل آپلود شده در بخش پروندههای چند رسانهای
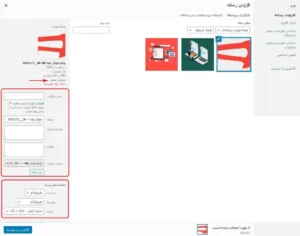
همانگونه که مشاهده میکنید، تصویر پس از بارگذاری به این صورت نمایش داده میشود و مشخصات آن نیز در سمت چپ دیده میشود. شما قادر به ویرایش تصویر، تغییر عنوان، قرار دادن متن جایگزین، قرار دادن توضیح برای تصویر، انتخاب گزینههای چپ، راست و میانه برای قرار گیری در مطلب و انتخاب چند گزینهی مشخص برای اندازهها خواهید بود.

بدین صورت با کلیک بر روی گزینهی “گذاشتن در نوشته” میتوانید پرونده های چند رسانه ای در وردپرس را در نوشته و یا برگه قرار دهید. دقت کنید که در زیر گزینهی “پیوند به” آدرس محل بارگذاری شده موجود است که در صورت لزوم میتوانید از آن استفاده نمایید.
بررسی بخش رسانهها در وردپرس
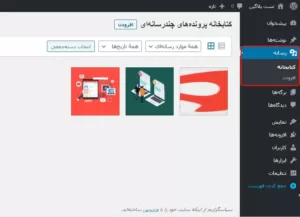
اگر میخواهید تمامی فایلهای آپلود شده را یک جا مشاهده کنید با کمک گزینهی “رسانه” در منوی سمت راست وردپرس، میتوانید هم فایلها و هم پرونده های چند رسانه ای در وردپرس را ببینید و هم از آن بخش بارگذاری فایل انجام دهید.
در قسمت “کتابخانه” تمام فایلهای آپلود شده خود را مشاهده میکنید و در قسمت “افزودن” میتوانید بارگذاری تصویر در وردپرس را انجام دهید و آن را به کتابخانه خود اضافه کنید.
پرونده های چند رسانه ای در وردپرس
مبحث امروز پیرامون بارگذاری تصویر و فایل در وردپرس بود و آموختیم که چطور تصویر و یا هر نوع فایل دیگری را در وردپرس بارگذاری کنیم و آنها را در نوشتهها و برگههای سایت استفاده کنیم تا جلوه زیباتری به این بخشها بدهیم. در صورت بروز هر گونه سوال میتوانید آن را از بخش دیدگاهها بپرسید.