نمایش صحیح صفحات سایت در انواع نمایشگر های یک امر ضزوری و مهم می باشد. با توسعه گوشی های اسمارت حتما باید وب سایت شما برای نمایشگر موبایل کاملا بهینه باشد.طراحی رسپانسیو، از نظر موتورهای جستجو اهمیت ویژه ای دارد. افزونه المنتور با تنظیمات واکنشگرایی پیشرفته و البته بسیار آسان این چالش را به یک موضوع لذت بخش تبدیل کرده است. برای این کار لازم است سه نکته مهم را در نظر بگیرید و بر اساس آن تنظیمات مربوط را انجام دهید.
آنچه در این مطلب می خوانید
- اهمیت طراحی سایت رسپانسیو
- امکان مخفی کردن ستون ها، سکشن ها و ابزارک ها در حالت های مختلف
- امکان شخصی سازی وبسایت در نمایشگر های مختلف تبلت، تلفن همراه و دسکتاپ
- سوئیچ و مشاهده وبسایت برای نمایشگرهای مختلف
- شخصی سازی برای هر سه نمایشگر
اهمیت طراحی سایت رسپانسیو
از نظر موتورهای جستجو مانند گوگل، رسپانسیو یودن و بهینه بودن وبسایت برای نمایشگرهای مختلف، اهمیت بالایی دارد. در صفحه ساز المنتور، تنظیمات رسپانسیو، میتواند این تنظیات را برای شما انجام دهد.
امکان مخفی کردن ستون ها، سکشن ها و ابزارک ها در حالت های مختلف
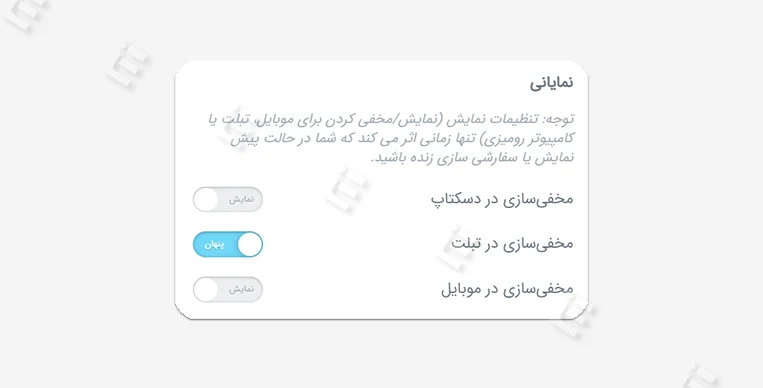
شما می توانید سکشن ها، ستون یا ابزارک را در هر کدام از صفحه نمایش های تبلت، دسکتاژ و موبایل مخفی کنید. این کار با کلیک بر روی بخش که قصد مخفی سازی دارید و با طی مسیر پیشرفته>واکنشگرا امکان پذیر است. در این قسمت، برای مخفی کردن در هر نوع نمایش، گزینه مربوط به آن را فعال کنید.

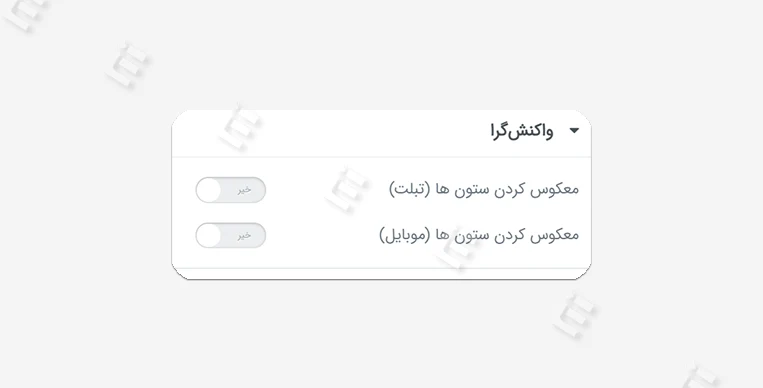
برای سکشن ها، علاوه بر امکان مخفی سازی، امکان نمایش ستون های درون آن به صورت معکوس نیز امکانپذیر است

امکان شخصی سازی وبسایت در نمایشگر های مختلف تبلت، تلفن همراه و دسکتاپ
اگر ما تب محتوا، استایل یا پیشرفته، بخشی را با آیکونی به شکل «دسکتاپ یا مانیتور» نمایش داده شده بود، به معنی امکان تغییر و شخصی سازی در نمایشگر های مختلف خواهد بود.
با کلیک بر روی آیکون، می توانید آن را به تبلت و یا موبایل تغییر دهید. برای مثال در یک متن، در بخش تایپوگرافی، میتوانید سایز متن را برای هر یک از نمایشگر ها، شخصی سازی کرده و متفاوت از یکدیگر نمایش دهید.
![]()
برای اینکار بر روی آیکون دسکتاپ موجود، روبروی بخش های مختلف تایپو گرافی کلیک، و آن را به موبایل یا تبلت تغییر می دهیم. حال می توانید سایز متن را برای این نمایشگر، مقدار متفاوتی قرار دهید.
اینکار برای کادر ها، padding، border raduse و… نیز امکان پذیر است.
سوئیچ و مشاهده وبسایت برای نمایشگرهای مختلف

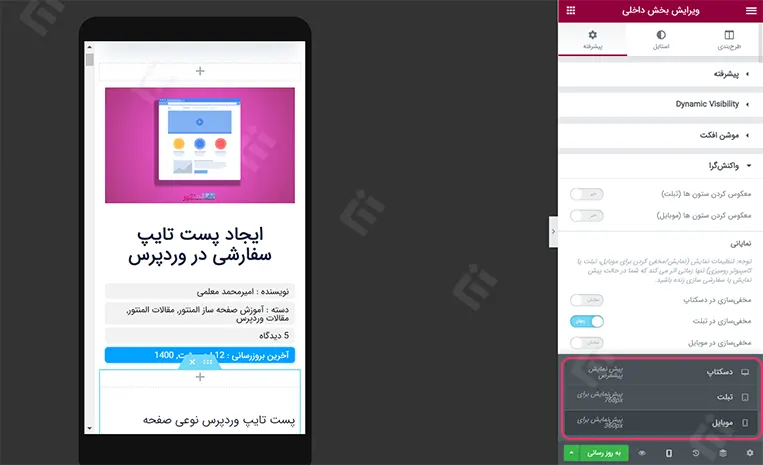
برای بهینه کردن وبسایت در نمایشگرهای مختلف، بهتر است برگه خود را روی نمایشگرهای مختلف مشاهده کنیم. برای اینکار لازم است روی نمایشگر مد نظر خود سوئیچ کرده و آن را ببینیم.
برای اینکار می توان از نوار ژایین، بر روی آیکون دسکتاپ کلیک کرده و با اینکار میتوان برگه را در نمایشگر مد نظر مشاهده کرد.
- نکته: در نسخه جدید، نخسه لپتاپ و موبایل به صورت landscape حذف شده و به صورت بهینه ویرایش می شود و نیاز به ویرایش دستی نیست.
شخصی سازی برای هر سه نمایشگر
با این اصول، شما می توانید صفحات خود را به صورت کامل، برای نمایشگرهای مختلف بهینه کنید. لازم است این ویرایش، برای هر سه نمایشگر انجام شده و در هر کدام، برگ را ویرایش کنید تا وبسایت شما برای هر نحوه نمایشی بهینه باشد.