سکشن یا بخش که بدنه اصلی محتوای ما محسوب می شود. با استفاده از سکشن ها می توانیم عرض، جهت قرار گیری و تعداد ستون های محتوا خود را می توانیم مشخص کنیم. خود سکشن ها به تنهایی عرض مشخصی ندارند و شما صرفا فقط عرض محتوای خود را می توانید تعیین کنید.
آنچه در این مطلب می خوانید
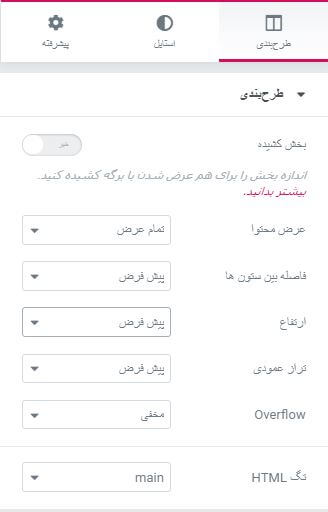
Layout (طرح بندی)

Layout (طرح بندی)
Stretch Section (بخش کشیده): با فعال کردن این ویژگی سکشن هم اندازه صفحه نمایشگر کاربران می شود.
Content Width (عرض محتوا): عرض محتوا در دوحالت تمام عرض و جعبه قابل انتخاب می باشند. هنگام انتخاب حالت جعبه ای می توان یک عرض سفارشی برای سکشن در نظر گرفت
Columns Gap ( فاصله بین ستون ها): تعیین فاصله بین ستون های هر سکشن در این فیلد قابل سفارشی سازی می باشد.
Height ( ارتفاع ): در این فیلد می توان ارتفاع سکشن را تعیین کرد.
پیش فرض: این حالت ارتفاع سکشن بر اساس محتویات داخل ستون ها می باشد.
هم اندازه صفحه نمایش: حداقل ارتفاع سکشن به اندازه طول ارتفاع نمایشگر کاربر می شود.
کمترین ارتفاع: می توان ارتفاع سکشن را به صورت دستی تنظیم کرد.
Vertical Align (تراز عمودی): جایگاه محتوا سکشن را قابل تعیین می باشد.
HTML Tag: برای سکشن خود یک تگ HTML تنظیم کنید.
Style (استایل)
Background (پس زمینه)
Background Type (نوع پس زمینه): پس زمینه می تواند یک رنگ، ترکیبی از دو رنگ، ویدئو و یا تصاویر باشد.
Background Overlay (روکش پس زمینه)
Background Type (نوع پس زمینه): پس زمینه می تواند یک رنگ و یا ترکیبی از دو رنگ باشد.
Blend Mode (حالت ادغام): می توان روکش را با پس زمینه با یکی از حالت های مذکور ادغام کرد.
Border (حاشیه)
Border Type (نوع کادر دور): نوع کار دور سکشن قابل تنظیم می باشد.
Border Radius (گوشه های مدور): تنظیم گردی گوشه های سکشن به صورت درصد و پیکسل
Box Shadow (سایه کادر): ایجاد سایه برای سکشن در این قسمت قابل انجام می باشد
Shape Divider (جداکننده)
Type (نوع): انتخاب سبک جدا کننده برای سکشن
Color (رنگ): انتخاب رنگ برای جداکننده
Width (عرض): عرض جدا کننده
Height (ارتفاع): ارتفاع جدا کننده
Bring to Front ( جلو آوردن): با فعال کردن این گزینه جداکننده در جلوی تمامی عناصر قرار خواهد گرفت
Typography (فن چاپ)
تنظیمات رنگ سربرگ، متن، پیوند، هاور پیوند و تراز متن سکشن قابل تنظیم می باشد
- توجه: در صورتی فعال بودن رنگ های پیش فرض قالب، تنظیمات فن چاپ عمل نخواهند کرد

پیشرفته
Margin (فاصله): تعیین فاصله بیرونی
Padding (پدینگ): تنظیم فاصله درونی
Z-Index (ایندکس z): تنظیم عمق سکشن
CSS ID ( شناسه CSS): تعیین یک آیدی و یا شناسه برای سکشن
CSS Classes (کلاس های CSS): کلاس های CSS را برای سکشن و یا بخش خود تنظیم کنید.
Motion Effects (جلوه های متحرک) – برای کاربران حرفه ای
Sticky: تنظیم حالت چسبندگی سکشن؛ که از بالا و پایین قابل تنظیم می باشد.
Scrolling Effects: فعال کردن جلوه های پیمایش، جلوه ها هنگام پیمایش کاربر ایجاد می شوند.
Entrance Animation (انیمیشن های ورودی): انتخاب نوع انیمیشن ورودی سکشن
Responsive (واکنشگرا)
Reverse Columns (معکوس کردن ستون ها): معکوس کردن نمایش ستون ها در نمایشگر های موبایل و تبلت
Visibility (نمایانی): سکشن را می توان برروی نمایشگرهای کامپیوتر، لب تاب و موبایل مخفی کرد
Attributes – برای کاربران حرفه ای
اضافه کردن ویژگی های دلخواه
CSS سفارشی – برای برنامه نویسان
اضافه کردن کد های CSS سفارشی